こんにちは。福田泰裕です。
前回の記事で、Google Driveを導入する方法をご紹介しました👇
Google DriveとQRコードを活用すれば、生徒にpdfファイル、画像、映像などを配布できます。
教師の工夫次第でいくらでも便利になりそうです。
今回は、更に先のお話です。
Google DriveでEditeyを使い、HTMLをWebページとして公開する方法をご紹介します。
最後まで読んでいただけると嬉しいです!
目次
通常、Google Drive上のhtmlファイルは文字データ
例えば、「授業の振り返りのための一覧ページ」を次のように作ったとします👇
<html>
<head>
<title>数学Ⅱ授業一覧</title>
</head>
<body>
<h1>数学Ⅱ授業一覧</h1>
<h2>第1章 式と証明</h2>
<a href ="1-01.html">3次式の展開・因数分解</a><br>
<a href ="1-02.html">二項定理・多項定理</a><br>
<a href ="1-03.html">整式の割り算</a><br>
<a href ="1-04.html">分数式の割り算</a><br>
(続く)<br>
<h2>第2章 複素数と方程式</h2>
(お楽しみに)<br>
</body>
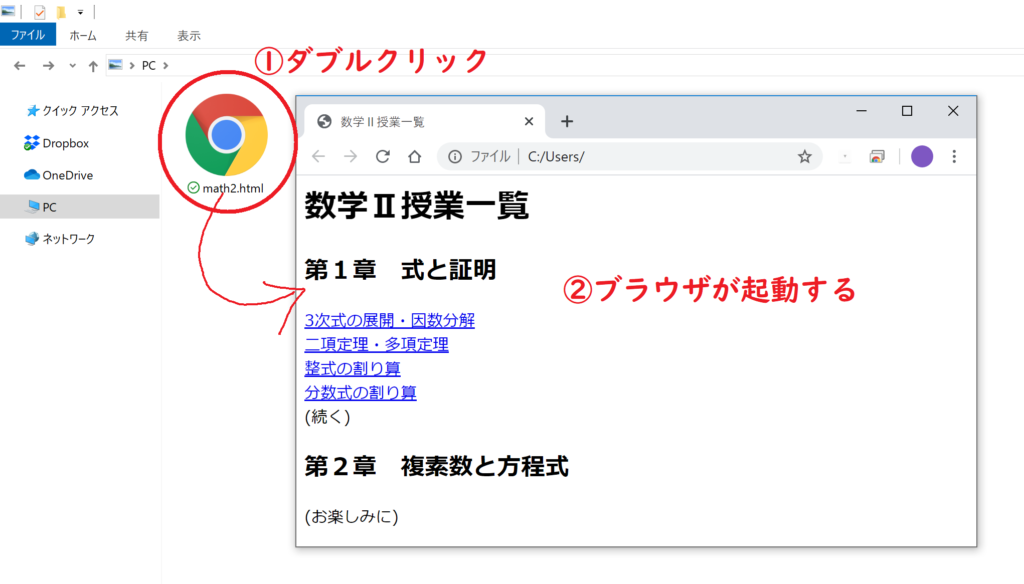
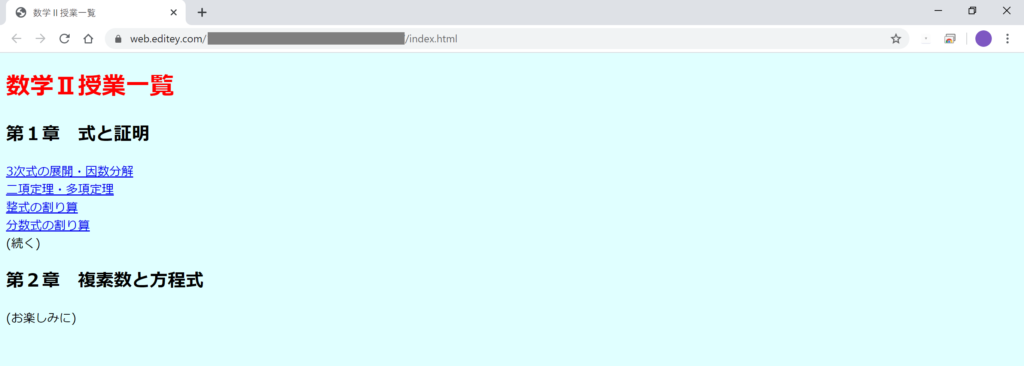
</html>このHTMLファイルを、普通にエクスプローラで①ダブルクリックすると、②ブラウザが起動して次のように表示されます👇

ページにはリンクが貼ってあるので、この状態で生徒に配布できればとても便利なはずです。
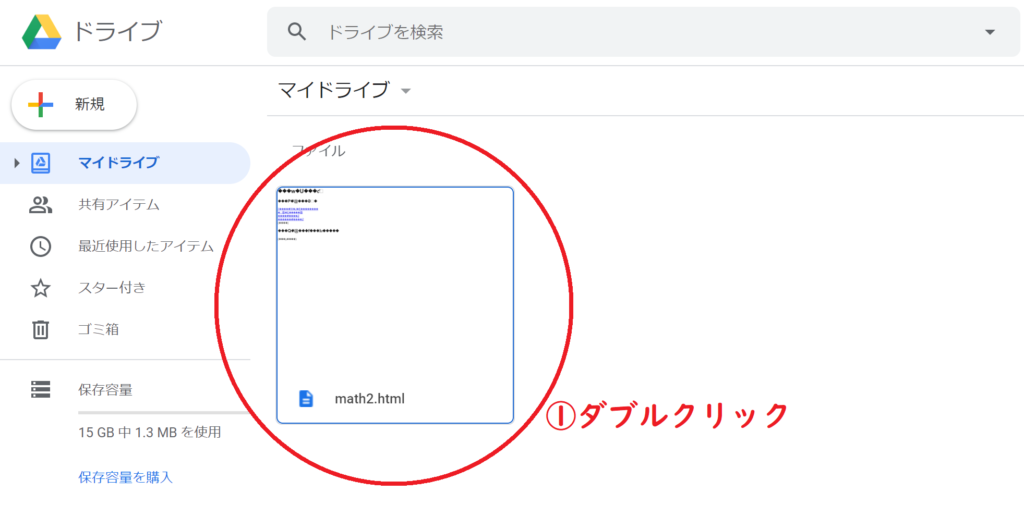
しかし、このHTMLファイルをGoogle Driveに置き、ダブルクリックすると…👇

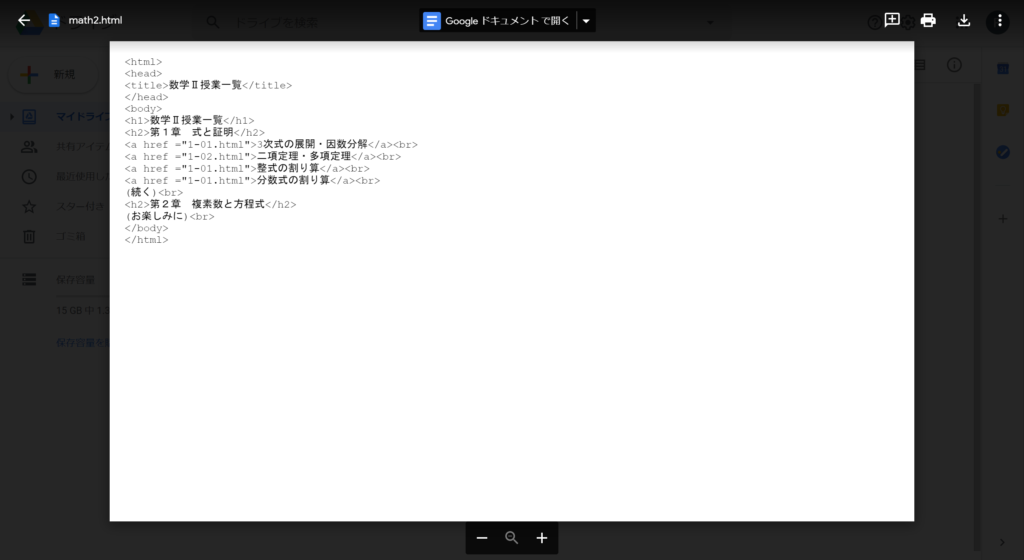
テキストデータとして扱われてしまうのです…👇

この状態でURLを取得してQRコードを生徒に配布しても、生徒は正しく見ることができません。
Google Drive上でHTMLファイルをWebページとして扱うためには、少し工夫が必要となります。
Google DriveにEditeyをインストールする
その工夫とは、「Editey」を追加することです。
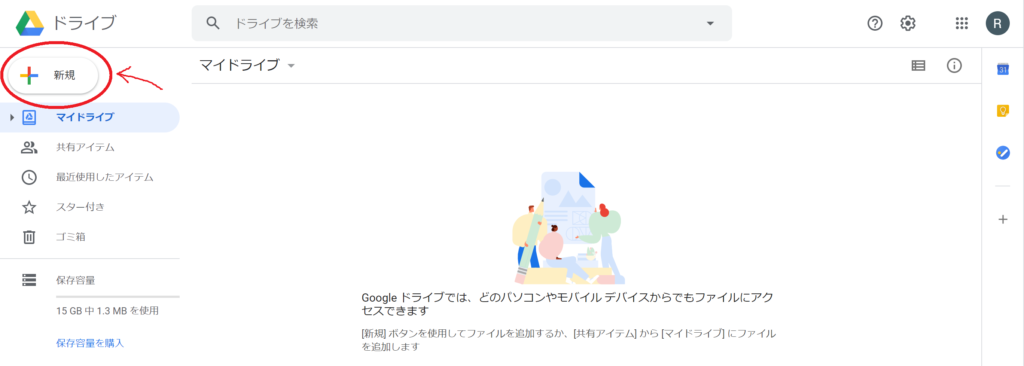
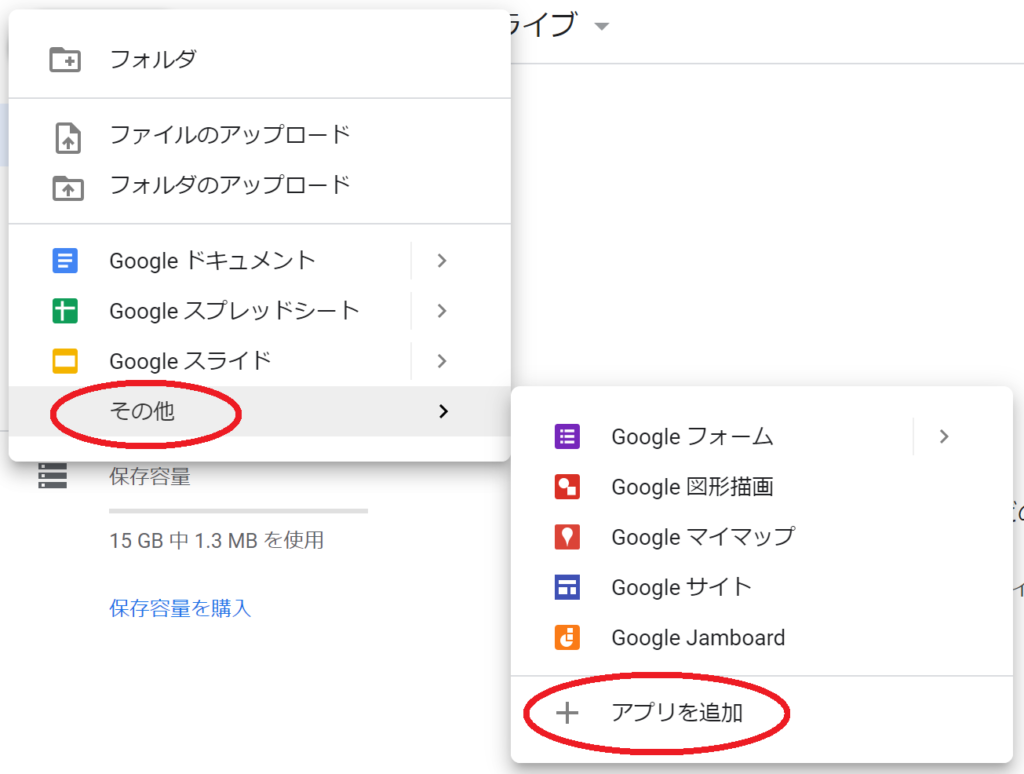
まず、左上の「新規」をクリックします👇

開いたメニューから、「その他」→「アプリを追加」と進みます👇

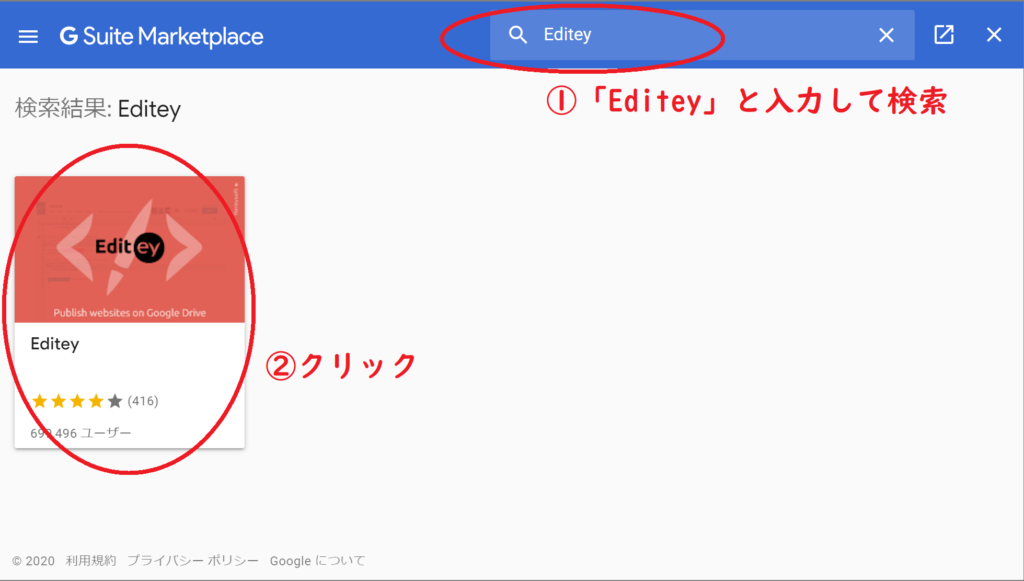
①検索バーに「Editey」と入力して検索し、②「Editey」をクリックします👇

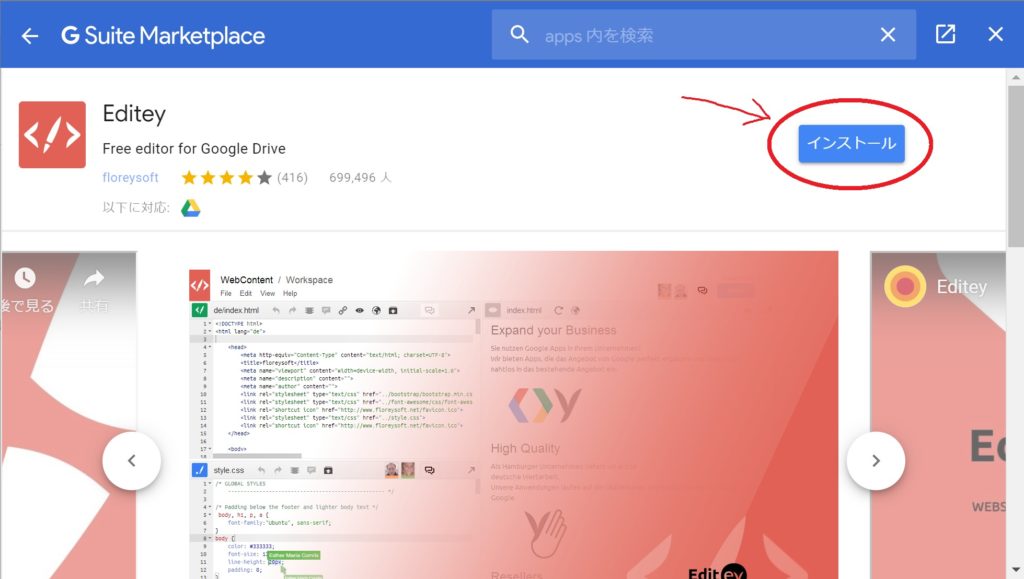
「インストール」をクリックします👇

すると、「権限が必要…」などと出てきますが、どんどん進めていきましょう。
しばらく待つと、「Editey」がインストールされます!
Editeyを使う準備をする
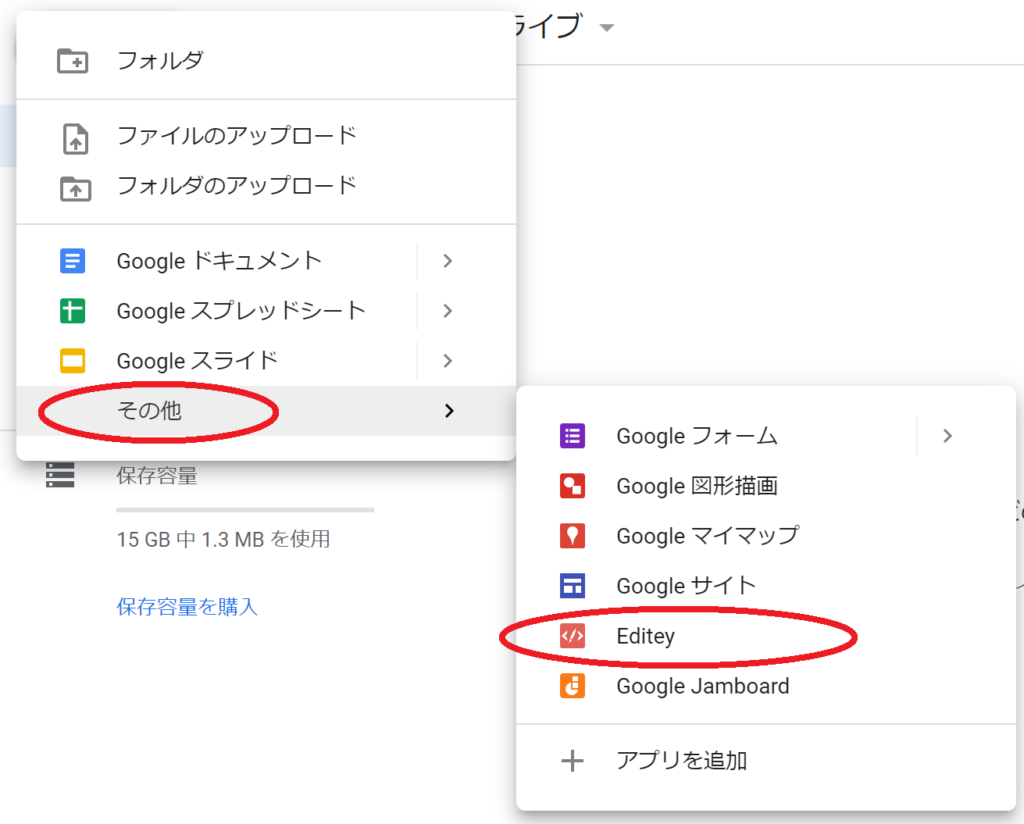
もう一度、左上の「新規」をクリックし、「その他」→「Editey」と進みます👇

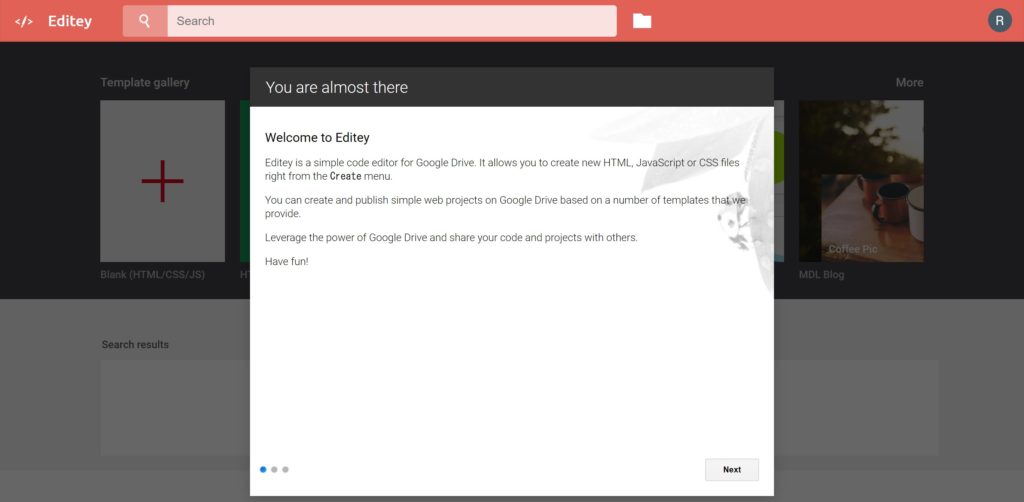
「アカウントを選択」すると、次のような画面が出るので「Next」👇

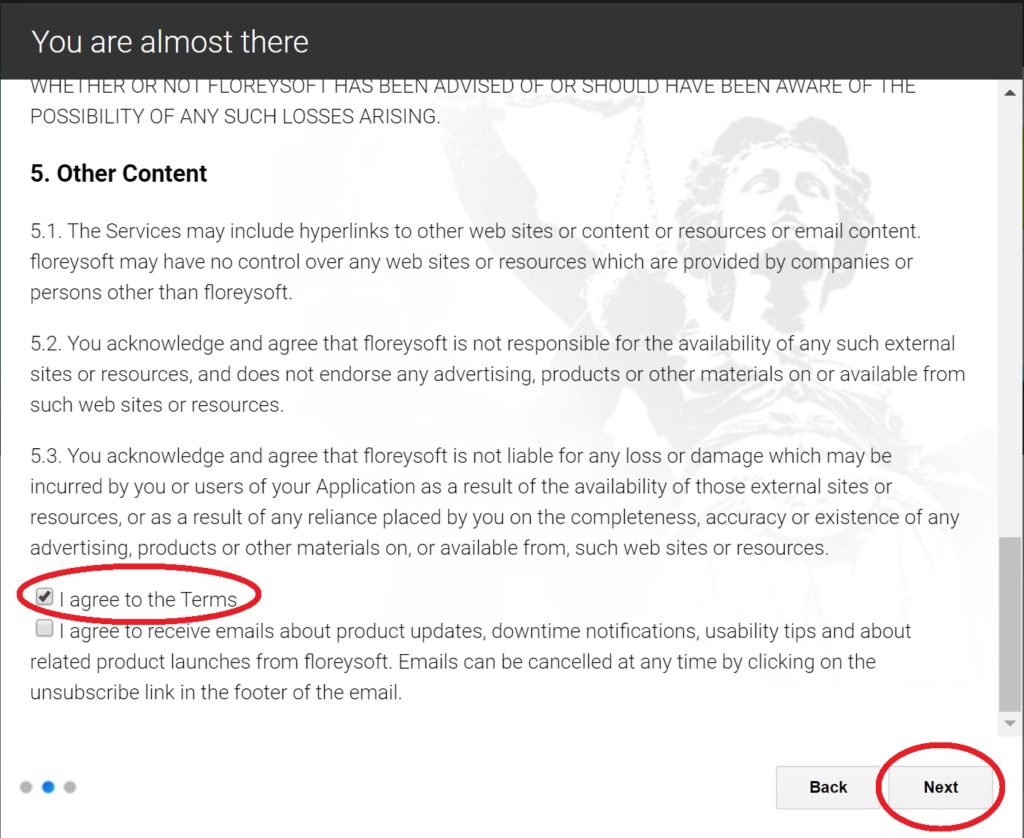
規約を下へスクロールし、「I agree to the terms」のみにチェックを入れて「Next」👇

次の画面で「Done」をクリックすると、準備完了です!
Editeyで、最初のHTMLファイルを作成する
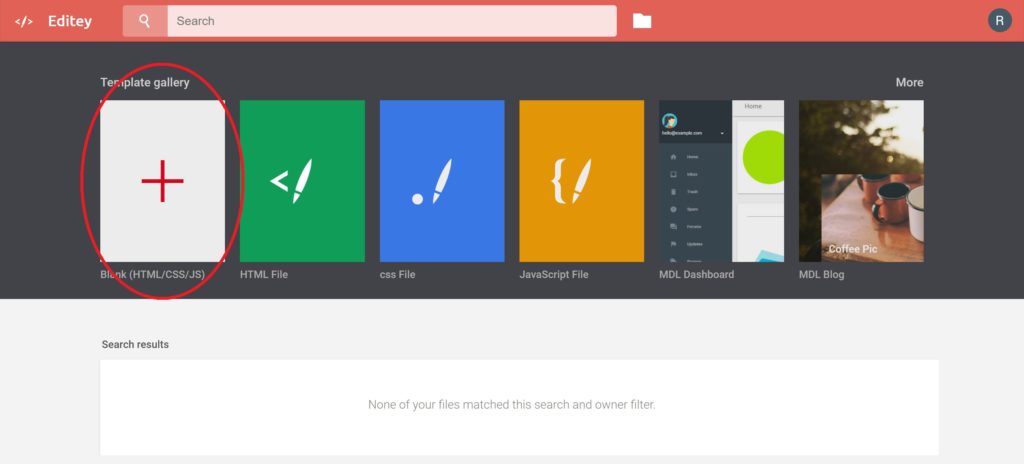
下のような画面になるので、一番左の「Blank」をクリックします👇

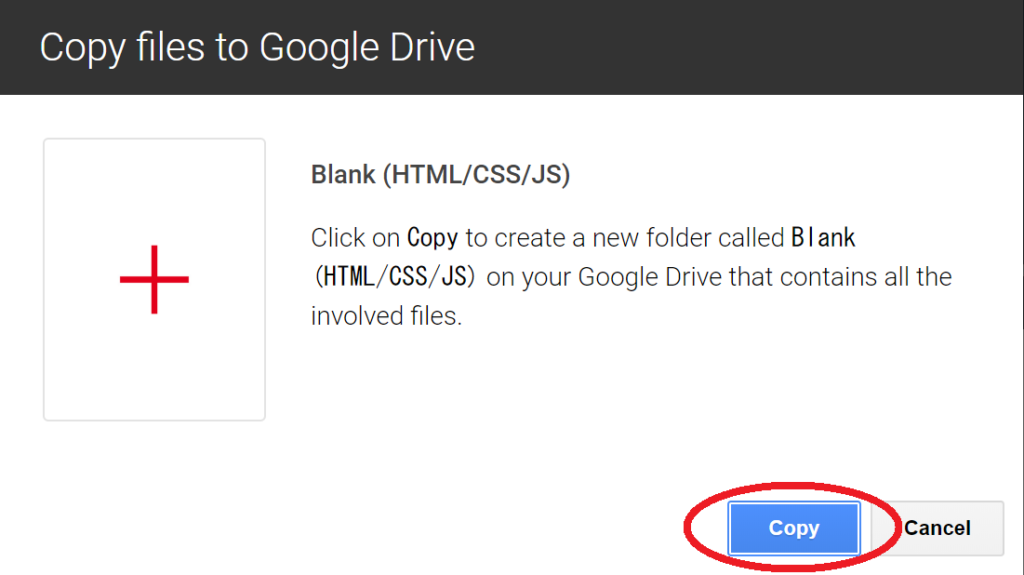
すると小さなウィンドウが開くので、「Copy」をクリック👇

しばらく待つと、HTML、JavaScript、CSSファイルが自動で作成されます。
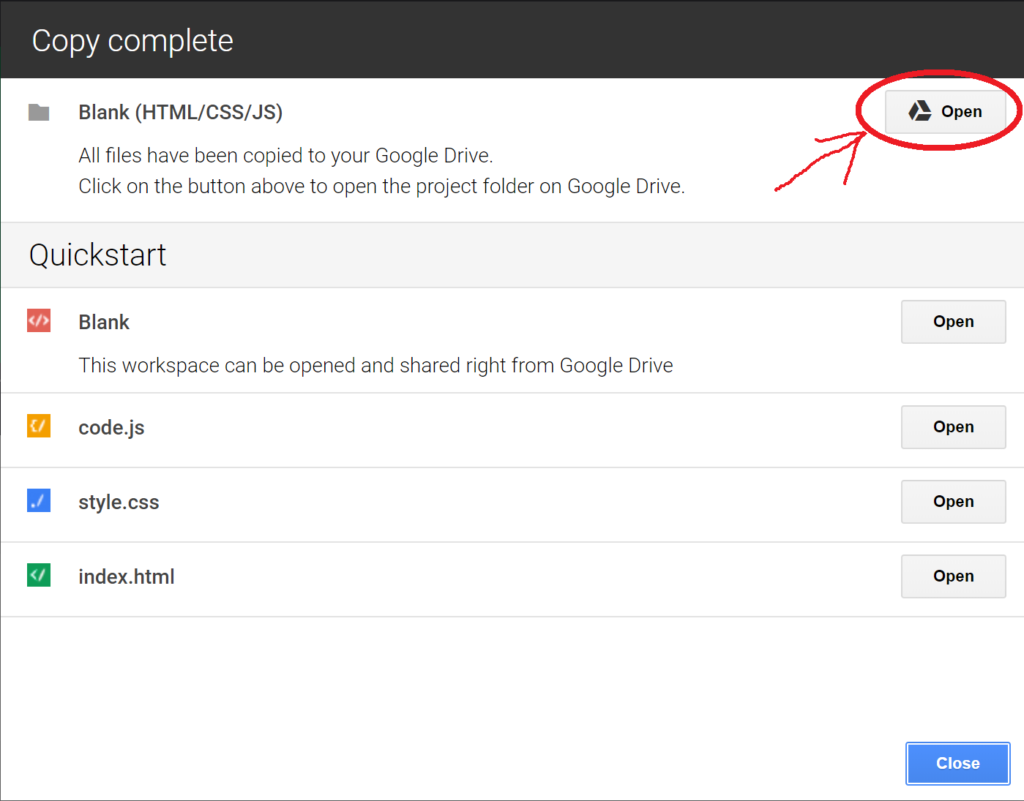
右上の「Open」をクリックして、ドライブに戻りましょう👇

Editeyで、HTMLファイルを編集する
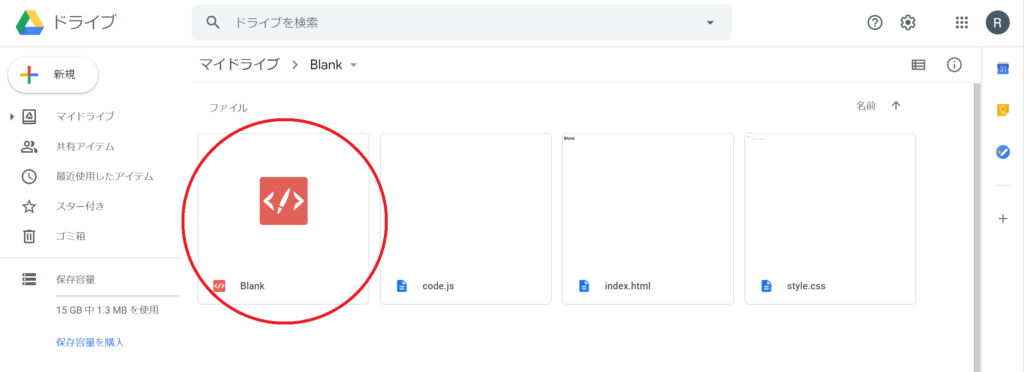
ドライブに戻ると、「Blank」「code.js」「index.html」「style.css」の4つが表示されているはずです。
編集するためには「Blank」をダブルクリックします👇

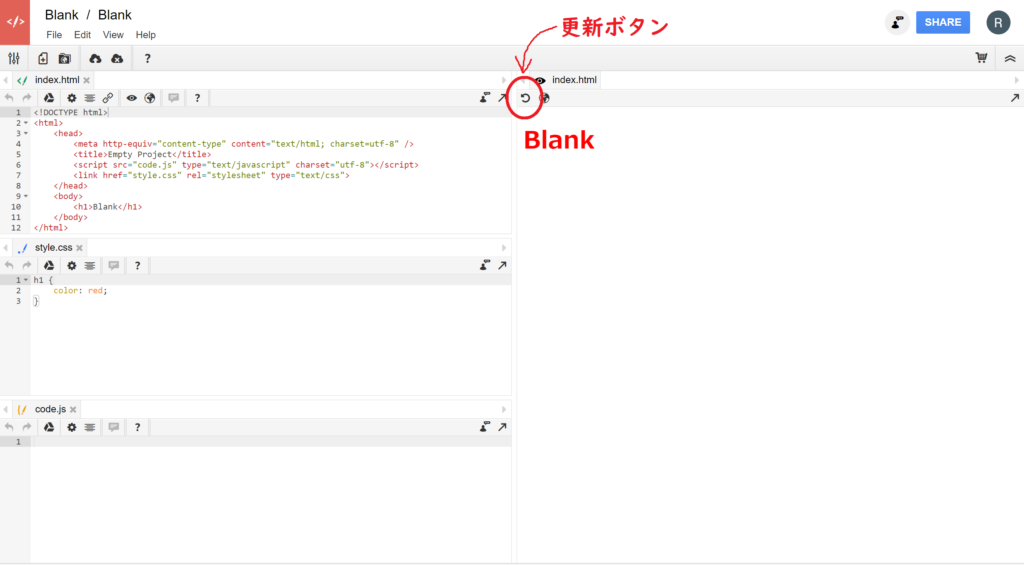
すると下のような画面になり、HTML、CSS、JavaScriptを一気に編集できます!
右側にはサンプルが表示されます。
サンプルの上の「更新ボタン」を押せば、最新の状態にすることができます👇

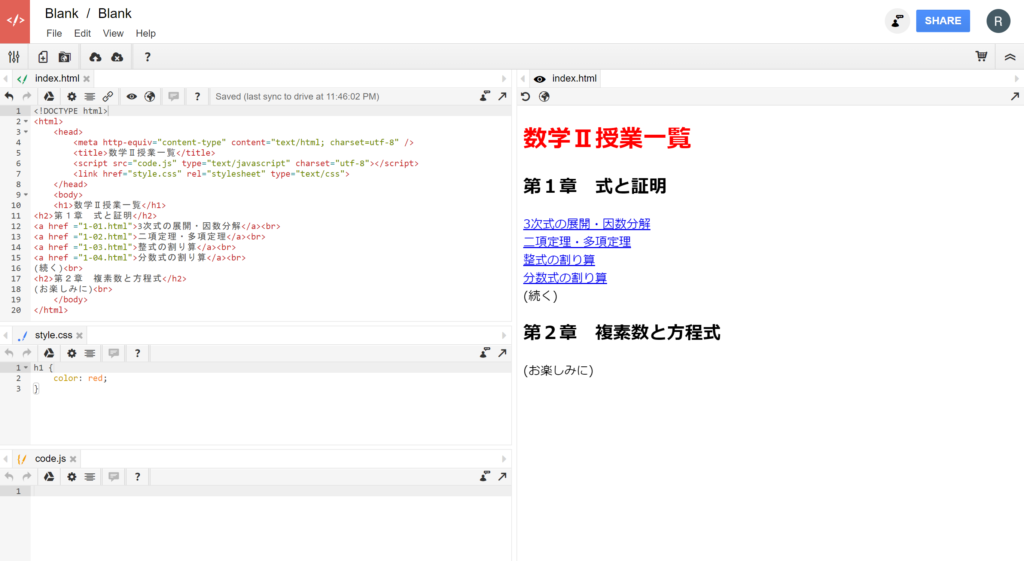
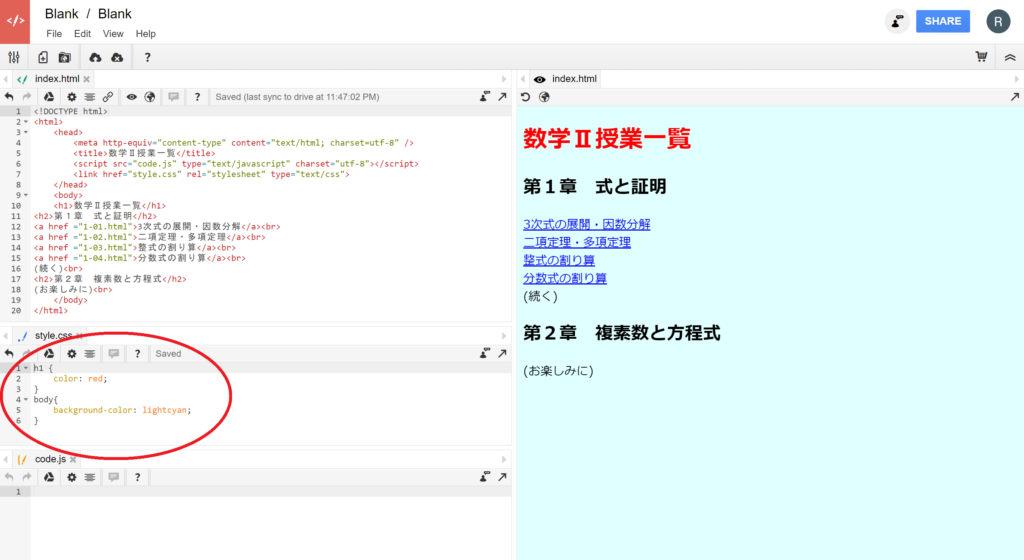
ここで、HTMLファイルを編集します。
さきほど作成したHTMLファイルの文字列をコピペすることも可能です👇

CSSを変更すると、背景色などを変更できます👇

完成したHTMLファイルをWebページとして公開する
それでは、いよいよWebページとして公開しましょう!
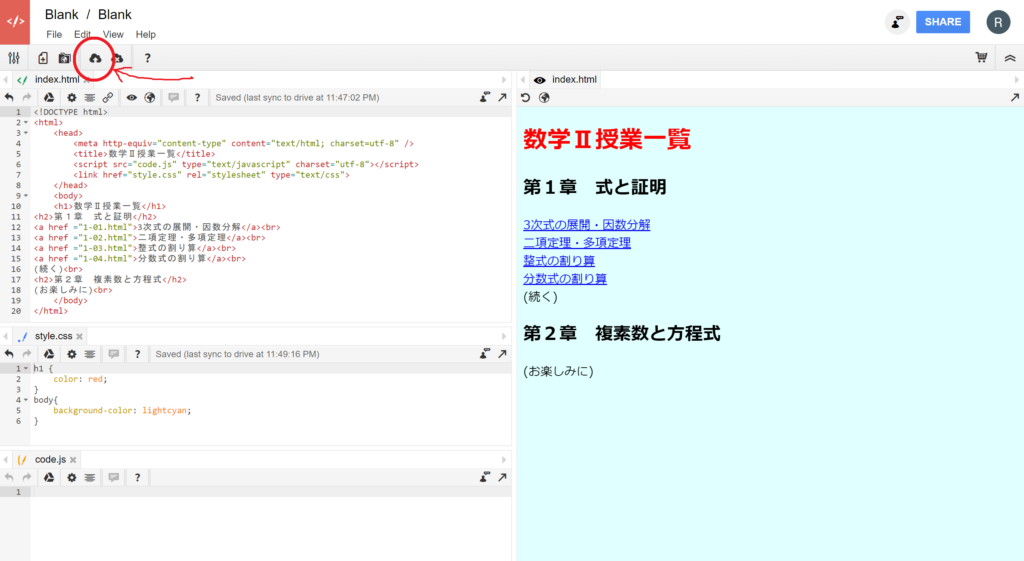
画面左上の「雲↑」アイコン(Publishe project)をクリックします👇

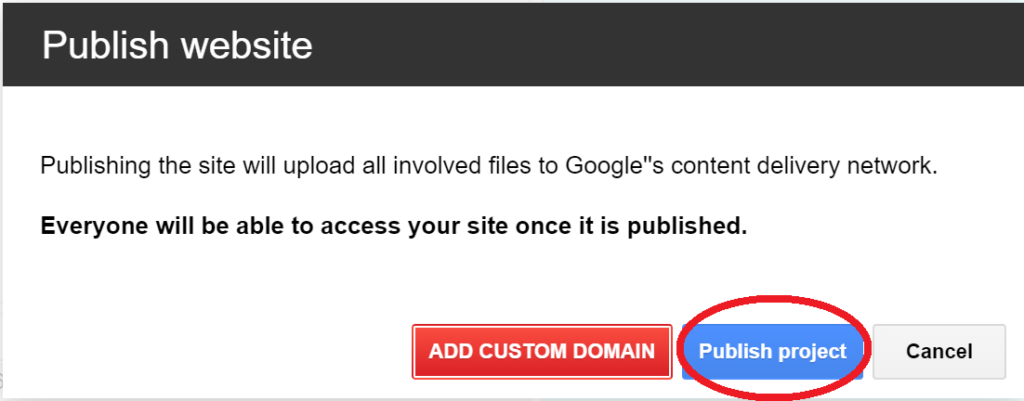
続いて「Publish project」をクリック👇

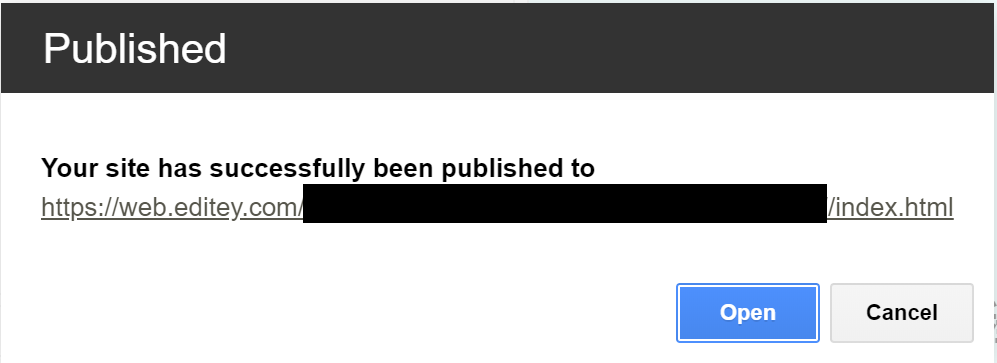
しばらく待つと、WebページのURLが表示されます!
「Open」をクリックすると…👇

👇

表示されました(感動)!!
あとはこのWebページのURLをコピーしてQRコードを作成し、生徒に配布すればいつでも閲覧することができるようになります!
※QRコード作成方法はこの記事をご覧ください👇
まとめ:Google Drive と Editey でWebページが作成できる
いかがでしたでしょうか。
このGoogle DriveでEditeyを使ってWebページを公開することには大きなメリットがあります。
それは、広告がないということです!
通常は、無料のサーバを使用すると広告がたくさん表示されます。
生徒にアクセスさせるWebページに広告が表示されるのは、あまり好ましくないですよね。
Editeyを使ったWebページだと、その問題を解決してくれています。
Google Driveは知れば知るほど便利なサービスです。
どんどん授業に活用していきましょう!
関連記事はこちら👇
最後まで読んでいただき、ありがとうございました!
質問やご意見、ご感想などがあればコメント欄にお願いします👇




コメント