こんにちは。福田泰裕です。
Googleカレンダーとフォームを利用して、三者面談の日程調整を自動化しました。
作り方はこちらの記事に書いています👇
今日は、このカレンダーとフォームを公開する方法をご紹介します。
最後まで読んでいただけると嬉しいです!
目次
全自動・三者面談の日程調整の公開の手順
それでは、公開までの手順をご紹介します。
WEBページを用意する
まず、公開用のWEBページが必要です。
無料のレンタルサーバでも良いのですが、広告が出るためあまり好ましくありません。
学校のホームページに入れてもらえれば良いですが、担当者でないと難しいでしょう。
そこで、Googleドライブ上にHTMLファイルを置いて、WEBページとして公開する方法をオススメします!
公開方法はこちらの記事に書いているので、参考にしてください👇
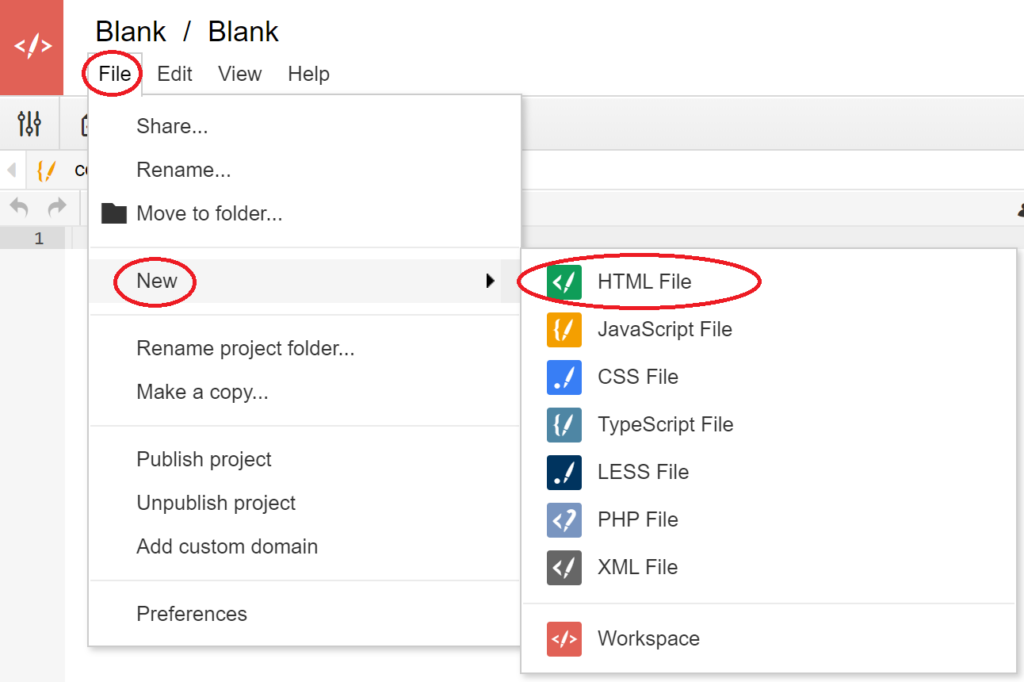
Blankの画面から、「File」→「New」→「HTML File」と進めて、新たにHTMLファイルを追加します。👇

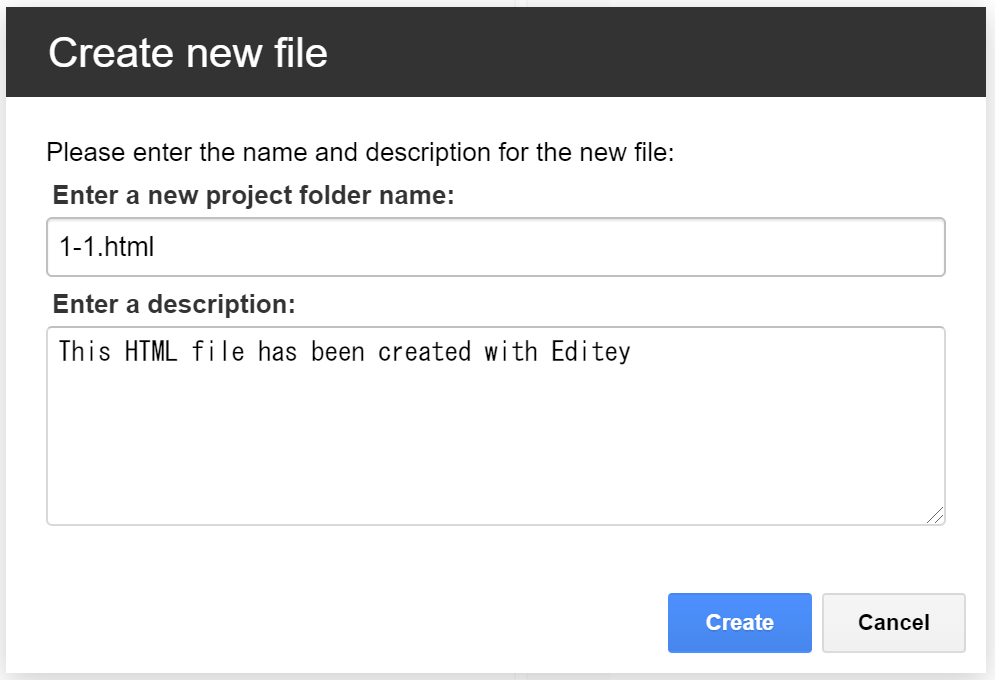
ファイル名は何でもいいです。
今回は「1-1.html」としておきます。
(※ファイル名の末尾は『.html』にしてください!)

画面左上に「1-1.html」の編集画面が開くので、下のコードをコピペしてください👇
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>1年1組 三者面談日程調整</title>
<script src="code.js" type="text/javascript" charset="utf-8"></script>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>1年1組 三者面談日程調整</h1>
<div>
</div>
<div>
</div>
</body>
</html>中段の「style.css」には、下のコードをコピペしてください👇
(※ 2行目は表題の色、5行目は背景の色です。変更しても構いません。)
h1 {
color: red;
}
body{
background-color: lightcyan;
text-align:center;
}これでWEBページが準備できました!
カレンダーを表示する
このWEBページにカレンダーを入れていきましょう。
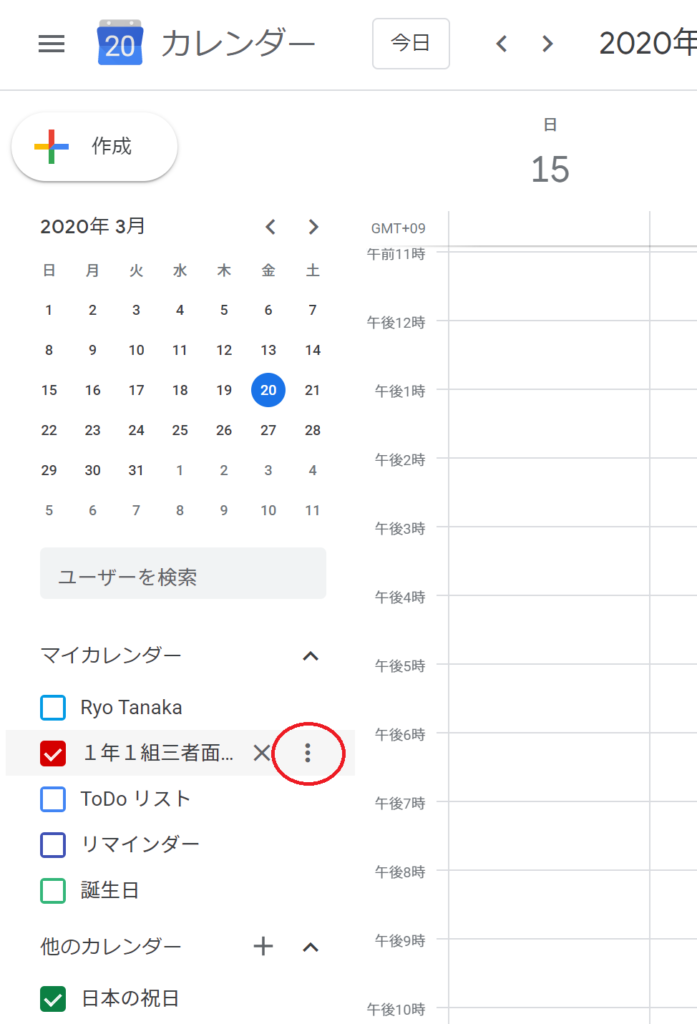
まずカレンダーを開き、画面左から面談用のカレンダーの右にあるオーバーフロー「…」を開きます👇

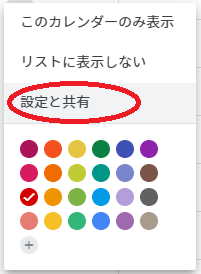
そこから「設定と共有」をクリック👇

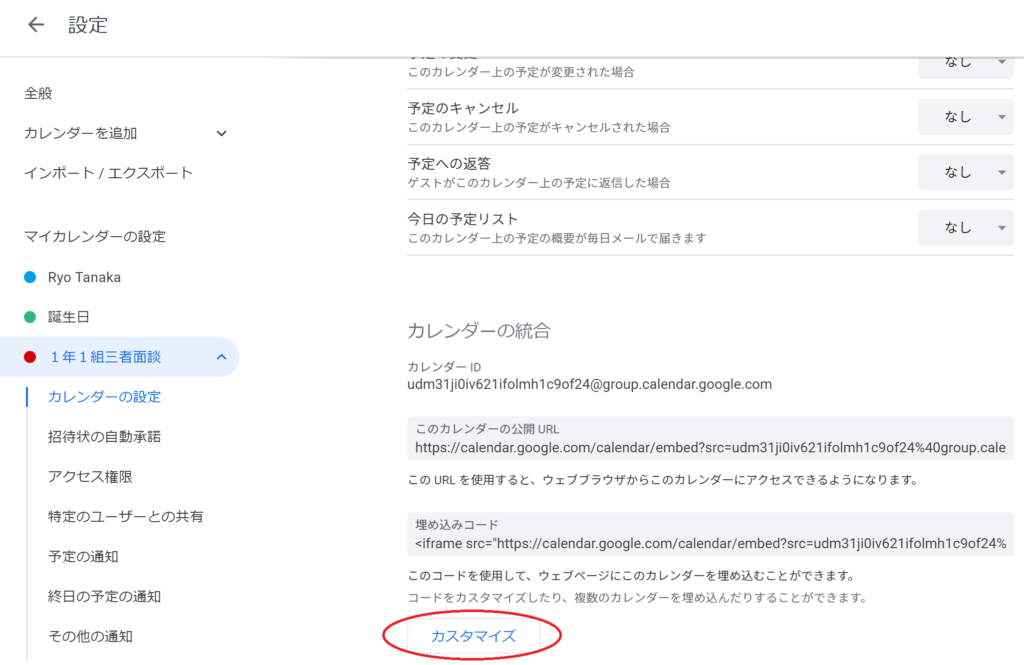
設定画面を下にスクロールしていくと、「カレンダーの統合」という項目があるので、そこの「カスタマイズ」をクリック👇

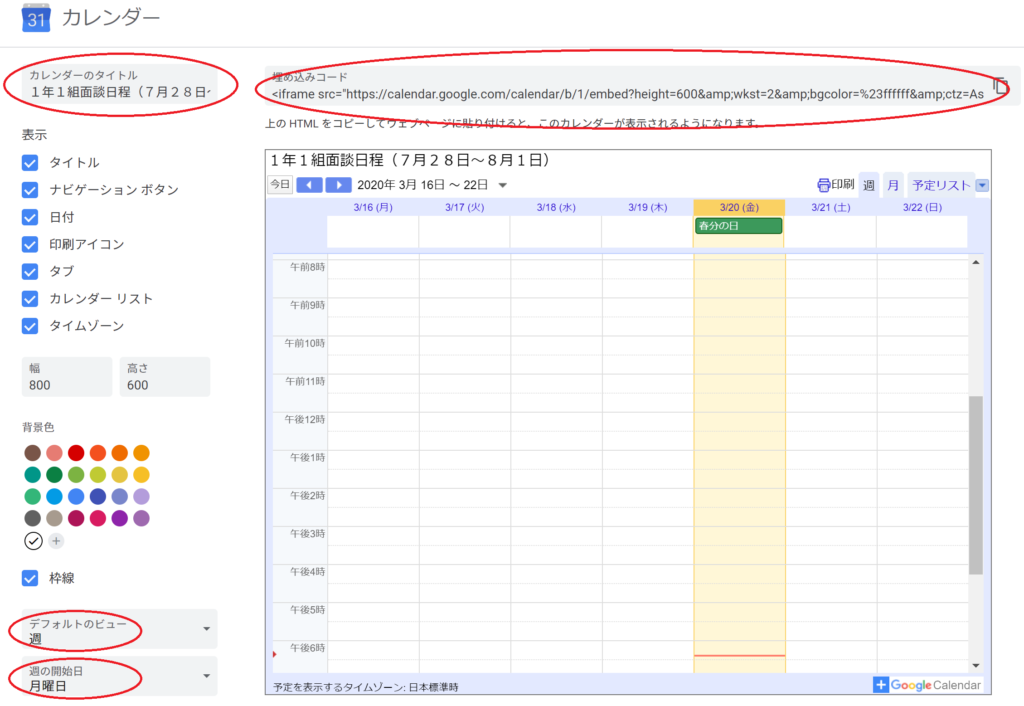
ここでは、表示するカレンダーの形式が選択できます。
見やすいように、カレンダーを週ごとの表示に変更しましょう。
- 左上でタイトルを変更。
- 左下で「デフォルトのビュー」を「週」に変更。
- 左下で「週の開始日」を「月曜日」に変更。
- 色などはお好みで変更。

終わったら、右上の「埋め込みコード」をコピーします👆
(右端の四角いコピーボタンをクリックすればコピーできます。)
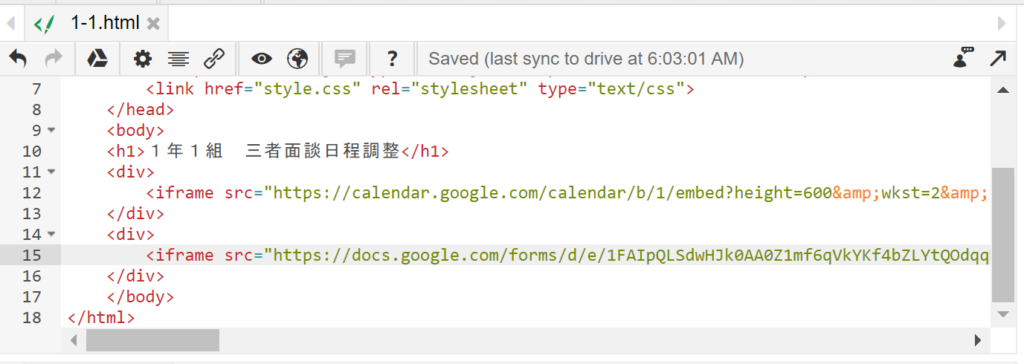
そのコピーしたコードを、「1-1.html」の12行目に貼り付けます👇

これで、カレンダーを埋め込むことができました。
フォームを表示する
次は、カレンダーの下にフォームを埋め込みましょう。
Googleドライブから作成した入力フォームを開き、右上の「送信」をクリックします👇

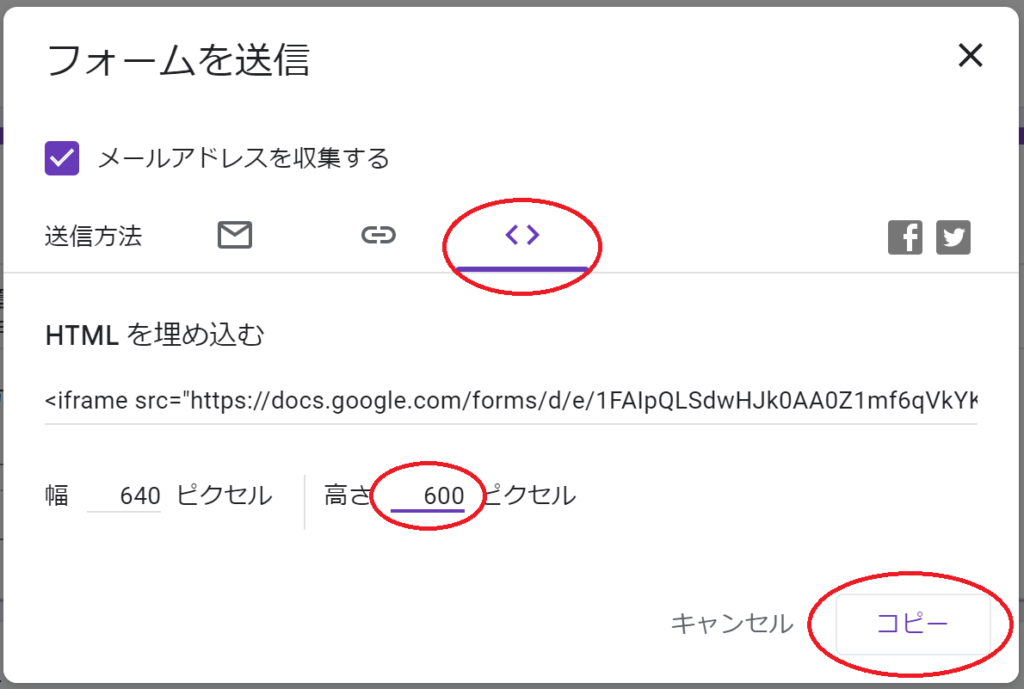
メニューから、上の「< >」をクリックし、高さを調整してコピー👇
(※高さが大きすぎると、回答を送信した後に上に戻らなければいけなくなるため、600くらいが良いと思います。調整してみてください。)

コピーしたコードを、「1-1.html」の15行目に貼り付けます👇

これで入力フォームを埋め込むことができました。
全自動・三者面談の日程調整の公開の確認
ちゃんと公開できているのか、確認しましょう。
「1-1.html」の編集画面の上の「目のボタン」をクリックします👇

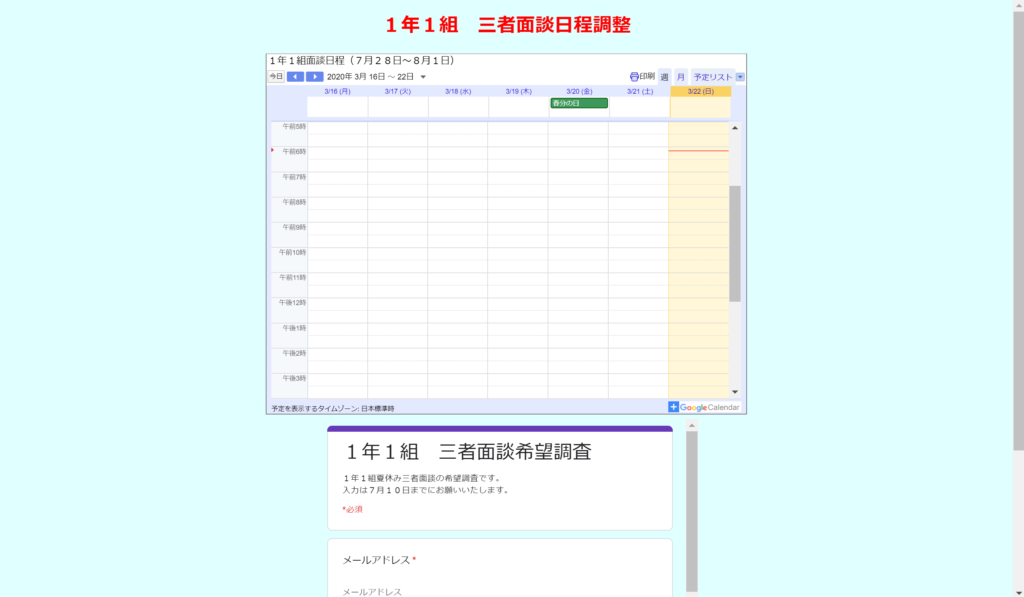
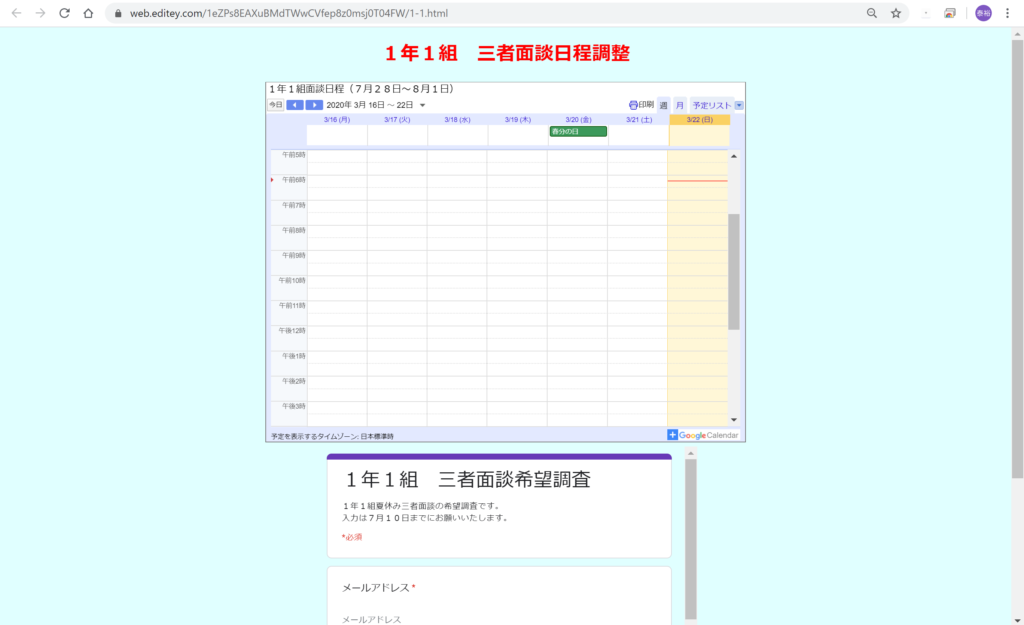
すると、このようにプレビューが表示されます!(感動!)👇

先ほどの画面に戻って、「雲↑ボタン」をクリック👇

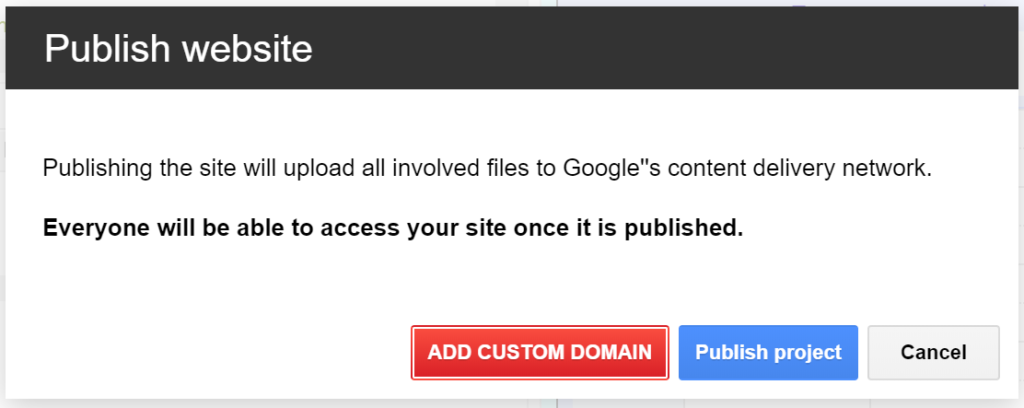
「Publish project」をクリック👇

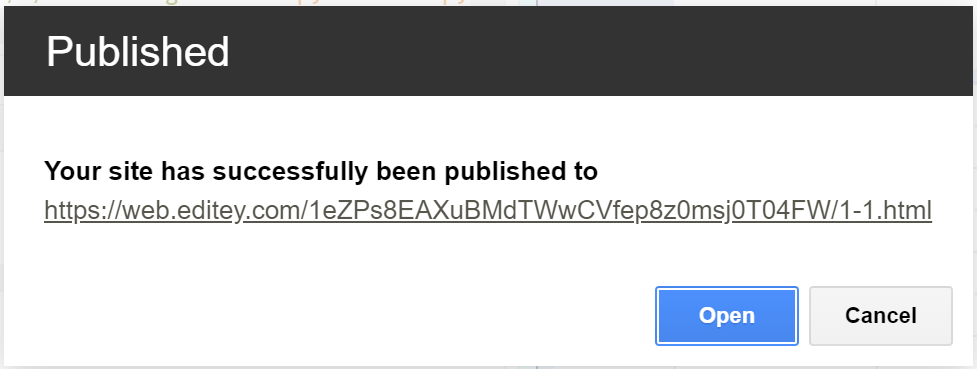
URLが表示されるので、「Open」をクリック👇

これで、WEBページとして公開できました!

このURLを生徒や保護者へお知らせすれば、簡単に三者面談の日程調整を行うことができます。
メールで配信することもできますし、QRコードにして印刷して配布することもできます。
QRコードへの変換の方法は、こちらの記事に書いているので参考にしてください👇
まとめ:全自動・三者面談の日程調整を使うときの注意
いかがでしたでしょうか。
私はこの全自動・三者面談の日程調整のシステムを作りましたが、まだ一度も使ったことはありません。
実用に向けて、
- 面談時間以外に予約されるのを防ぐため、「時間外」という予定を入れておく。
- 入力ができない家庭のために、プリントでの希望も募る。
などが考えられると思います。
この辺の対策をしっかり考えて、実用化していきたいと思います!
最後まで読んでいただき、ありがとうございました!
質問やご意見、ご感想などがあればコメント欄にお願いします👇






コメント